Merhaba, bugün sizlerle Twitter’de sizi takip etmeyen kişileri tarayıcınızın (chrome, mozilla vb.) Console kısmına yazacağımız bir satırlık kodla görmeyi öğreneceğiz.
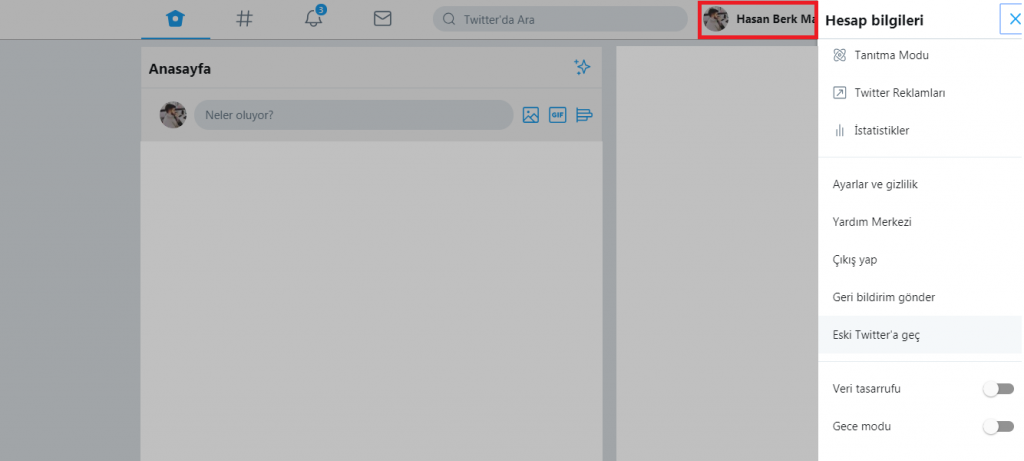
Konuya girmeden önce küçük bir hatırlatma: Twitter temanızın eski olması gerekmektedir. Profil fotoğrafınıza tıklayarak açılan menünün en altında bulunan “Eski Twitter’e Geç” butonuna basarak eski temaya geçiş yapabilirsiniz.

Şimdi eğer temanızı eski sürümle güncellediyseniz devam edebiliriz.
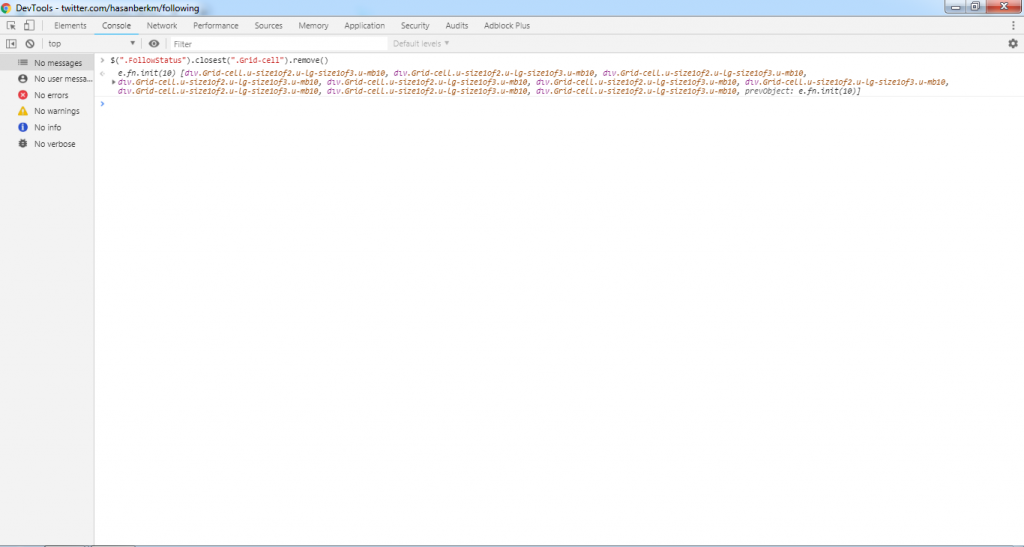
Öncelikle bilgisayarınızdan Twitter’i açın, daha sonra menü kısmından “takip edilen” kısmına tıklayın. Burada önemli olan şey: tüm takipçilerinizin burada sıralanmış olması. Yani en altta ilk takip ettiğiniz kişi yer alacak. Takipci sayınız çoksa bunu yapmanız pek kolay değil çünkü sürekli sayfanın sonuna gelip diğer takip ettiğiniz kişileri görmeniz gerekiyor. Bu adımı geçtikten sonra yapmanız gereken şey klavyenizden F12 tuşuna basıp açılan kısımda en üstte Console yazan kısma tıklamak.
Şimdi buraya kadar sorunsuz geldiysek en önemli kısma geldik; burada ne yapacağız? Bu kısımda bir satırlık kodumuzu yazıp “enter” tuşuna bastığımızda bizi takip etmeyenlerin hepsini görebileceğiz. Kodumuzu Twitter’in de kullandığı bir Javascript kütüphanesi (Framework) olan Jquery ile yazacağız. Benim kurduğum mantık şu: Burada takip ettiğim kişiler sıralandığında beni takip edenlerin kullanıcı adının yanında “seni takip ediyor” yazısının bulunduğu divi bulmak ve bu divin bulunduğu ana divi bularak onu silmek. Böylece beni takip eden kişiler bu sayfa yenilenene kadar buradan silinmiş ve beni takip etmeyenler kalmış olacak. Bu sayede beni takip etmeyenleri takipten çıkarak sayfayı yenilediğimde sadece beni takip edenleri görmüş olacağım 🙂
Bilgilendirme: Bu işlem sonunda sizi takip edenleri geçici süreyle takipten çıkmış olmuyorsunuz, sadece sayfa yenilenene kadar oradan silmiş oluyorsunuz.
İşte yazmamız gereken kod:
$(".FollowStatus").closest(".Grid-cell").remove();

Şimdi yukarıdaki kodu açıklayalım.
Twitter’in beni takip edenleri gösteren “seni takip ediyor” yazısının bulunduğu <span> etiketine “FollowStatus” class’ı verilmiş.
$(“.FollowStatus”) kodunu yazarak bu class’a sahip tüm html elemanlarını yakalıyorum. Daha sonra closest(“.class_veya_#id_gelecek”) koduyla bu divin bulunduğu ana divin (yani en dıştaki beyaz çerçevenin) class ya da id’sini yazıyoruz. Twitter Grid-cell diye bir class verdiği için biz bu kısma closest(“.Grid-cell”) yazacağız. Şimdi sıra son işleme geldi; bu ana class’ı içindekileriyle birlikte silmek. Bunu da remove() fonksiyonuyla yapacağız.
Böylece sayfa yenilenene kadar sadece bizi takip etmeyenlerle baş başa kalmayı başardık. Artık sizi takip etmeyenleri takipten rahatça çıkabilirsiniz.
Bir sonraki makalemde görüşene kadar hoşçakalın, Twitter’de beni takip etmeyi unutmayın 🙂

